Converting Data Types
This tutorial demonstrates how to convert between data types. The previous tutorial, Signal Data Types, presents an introduction to the Complex Float 32 and Float 32 data types for representing digitized signals.
Char/Byte Data Type
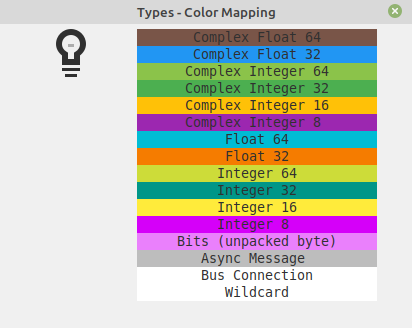
The Char or Byte data type is another useful data type for representing binary data. The Byte data type is represented by the magenta color in GRC:
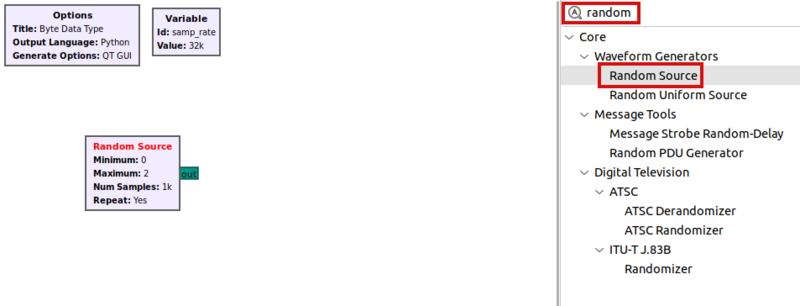
Search for the Random Source block and drag it into the workspace:
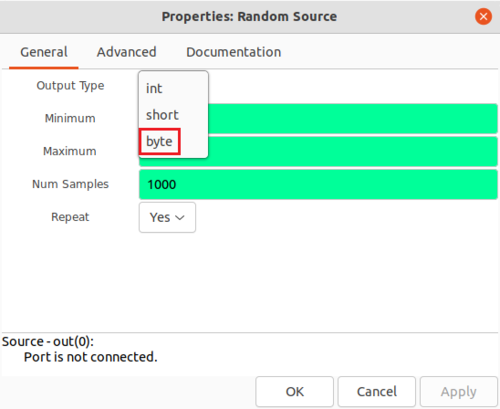
The block defaults to the green Integer 32 data type. Double-click the block to open the properties and modify the data type to byte:
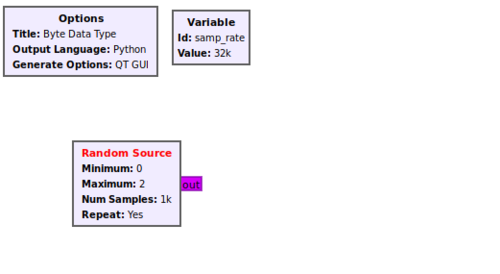
The Random Source is now converted to the magenta Char or Byte data type.
Converting Byte to Float 32
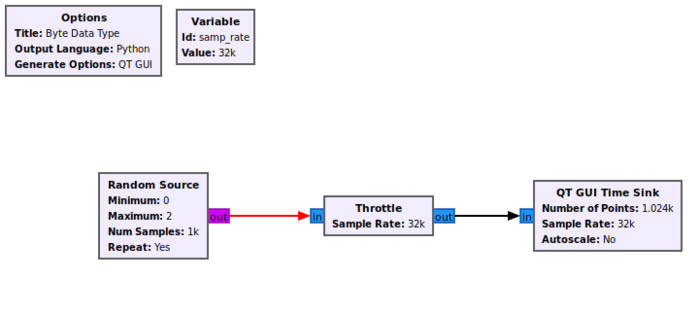
The default parameters of the Random Source will randomly generate values of 0 and 1. We will want to view them using the QT GUI Time Sink, so add it and the Throttle block into the workspace and connect the blocks:
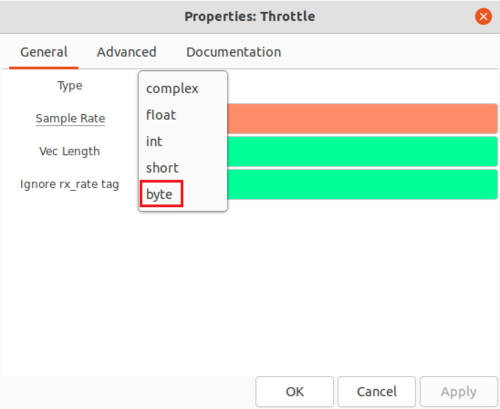
You will notice the red arrow between the Random Source and Throttle block which denotes a data type error that needs to be resolved. Double-click the Throttle block and change the data type to byte:
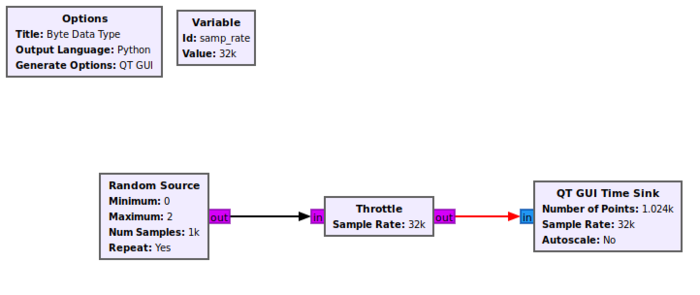
A new red arrow now shows there is a data type connection between the Throttle and the QT GUI Time Sink:
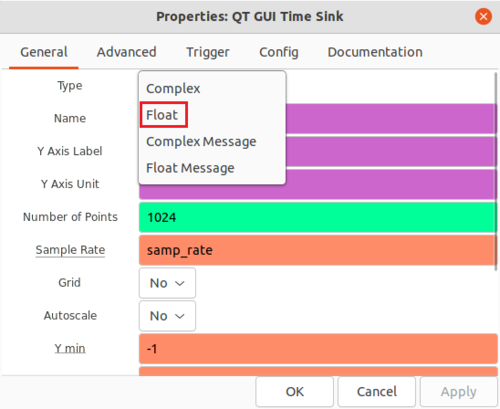
However, the QT GUI Time Sink does not have a char data type. Select Float:
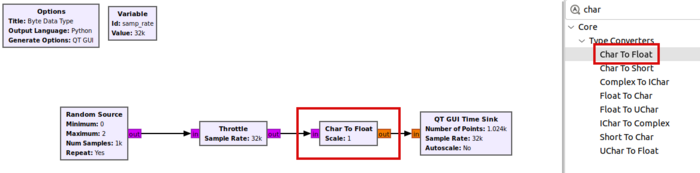
The GNU Radio block library comes with a variety of data type converters, including Char to Float. Search for the block, drag it into the workspace, and connect it into the flowgraph:
All of the red errors have disappeared. Press the Play button to start the flowgraph:
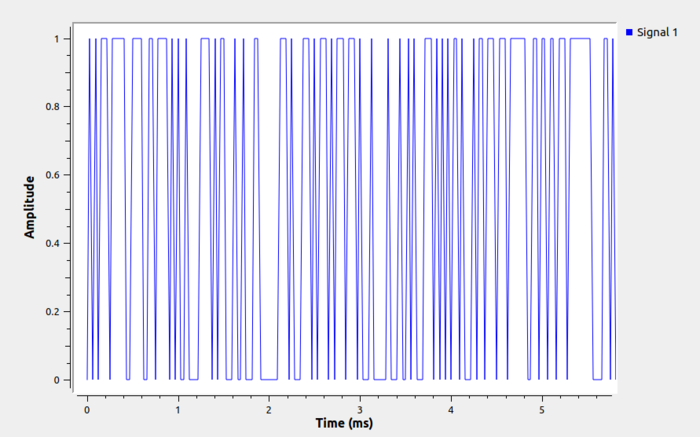
The QT GUI Time Sink will now display the data from the Random Source block which is randomized 0's and 1's:
The next tutorial, Streams and Vectors, describes the differences between streams and vectors and how to use them in flowgraphs.