QT GUI Label: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
(added example for formatter; confusing implementation) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 13: | Line 13: | ||
; Defaut Value (''R'') | ; Defaut Value (''R'') | ||
: | : | ||
; Formatter | |||
: Function returning string. Something like <code>lambda x: f'{x:.3f}'</code> can be used to format a number. | |||
; GUI Hint | ; GUI Hint | ||
| Line 19: | Line 22: | ||
== Example Flowgraph == | == Example Flowgraph == | ||
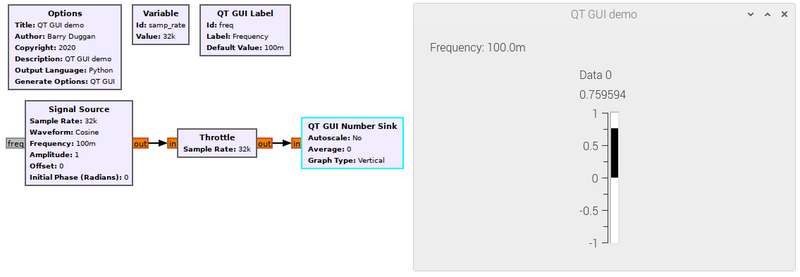
This flowgraph and output show a QT GUI Label with an id:freq and a value of 0.1 Note that the output shows the <code>Label:</code> value 'Frequency' and the <code>Default Value:</code> value '100.0m'. The <code>freq</code> value is used to set the Signal Source Frequency. | |||
[[File:QT_GUI_demo.png|800px]] | |||
== Source Files == | == Source Files == | ||
Latest revision as of 23:22, 2 February 2023
This block creates a variable with a label widget for text. Leave the label blank to use the variable id as the label.
Parameters
(R): Run-time adjustable
- Label
- Type (R)
- Type of data to handle
- Defaut Value (R)
- Formatter
- Function returning string. Something like
lambda x: f'{x:.3f}'can be used to format a number.
- GUI Hint
- See GUI Hint for info about how to organize multiple QT GUIs
Example Flowgraph
This flowgraph and output show a QT GUI Label with an id:freq and a value of 0.1 Note that the output shows the Label: value 'Frequency' and the Default Value: value '100.0m'. The freq value is used to set the Signal Source Frequency.
Source Files
- Block definition
- [1]