QT GUI Toggle Button
Jump to navigation
Jump to search
This block creates a variable toggle button. Leave the label blank to use the variable id as the label.
A toggle button selects between two values of similar type, but will stay depressed until clicked again. The variable will take on one value or the other depending on whether the button is pressed or released.
This button also will produce a state message matching the set values.
Added in 3.9
Parameters
(R): Run-time adjustable
- Id
- The variable name
- Label
- the name for the LED
- Type
- options: [Float, Integer, String, Boolean]
- Default Value
- default: 0
- Initial State
- options: [Released, Pressed]
- Pressed
- default: 1
- Released
- default: 0
- Message Property Name
- default: value
- Released Background
- options: [default, silver, gray, black, white, red, green, blue, navy, yellow, orange, purple, lime, aqua, teal]
- Released Font Color
- options: see above
- Pressed Background
- options: see above
- Pressed Font Color
- options: see above
See GUI Hint for how to position the GUI within a window.
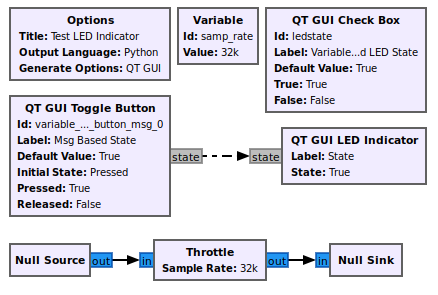
Example Flowgraph
This flowgraph can be found at [1]
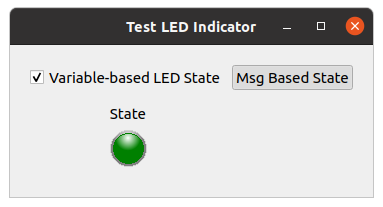
Example Output
The Msg Based State widget is the Toggle Button.
Source Files
- C++ files
- TODO
- Header files
- TODO
- Public header files
- TODO
- Block definition
- TODO