Understanding Gnuradio Web
What is gnuradio-web
It moves the whole workspace to the browser and enables you to run gnuradio out of the box.
In the expected view, you could do everything on gnuradio same on gnuradio-web, like define your own SDR.
But currently, the gnuradio-web is still working in the process. there is still a lack of function with gnuradio. (For example building in local or docker will take huge time for downloading the specific file)
There is also no support for USB SDR hardware, but this can be added in the future by integrating uhd.js (https://github.com/marcnewlin/uhd.js).
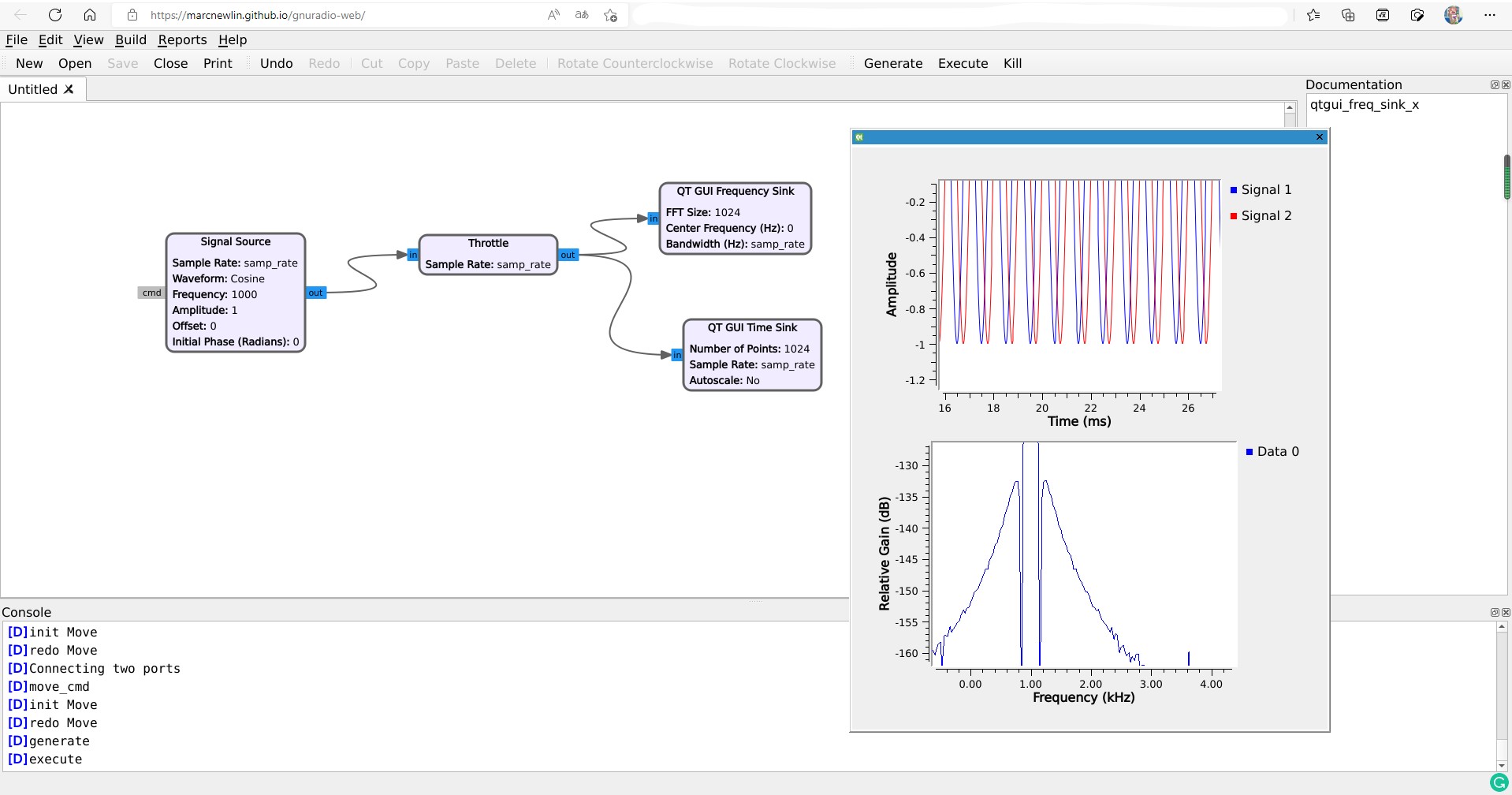
For basic usage, just access the deployed page( https://marcnewlin.github.io/gnuradio-web/ ) and load the wasm file it may take a cup of coffee time if your network is not well, then you can use gnuradio-web like gnuradio-companion.
How does gnuradio-web work
The key is we cannot run the python function in a pure HTML file currently.
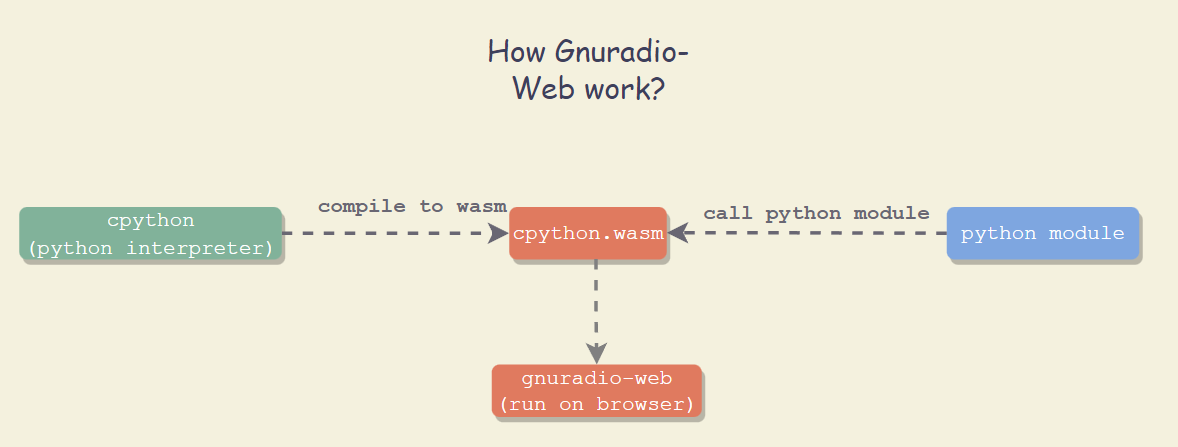
The core is WebAssembly(also called wasm in the following). The browser and other wasm runtime support running wasm files. It looks like a JS file in the browser but is more complex and effective. (Static type and minor size). Therefore the trivial view is we run python over a wasm type python interpreter over a browser.
In order to support GNU Radio, it was necessary to compile all of the native dependencies to wasm, and then statically link everything into the wasm CPython interpreter. This results in a time-consuming build process, but it will likely become simpler when CPython officially supports wasm as a build target (https://pythondev.readthedocs.io/wasm.html).
We compile the dependency package to python and then collect the CPython to wasm type. Finally, we will call the main method in grc/main.py.gnuradio-web/main.py at update-to-current-grc-qt · marcnewlin/gnuradio-web (github.com)

How to acceleration gnuradio-web
Even though the wasm has so many advantages, we still need to load 70MB~100MB before using it, and running the flow-graph will takes a little stall time. So, there have 2 main methods.
- Minor the loading package size to reduce the time.
- The basic view is to add another compilation flag in the whole compile process to avoid extra size costs. Like (-Oz -Os) Optimize Options (Using the GNU Compiler Collection (GCC))
- Also, considering we can strip the specific symbol if we do it correctly. For example to try things like: pcl.js/Dockerfile at master · luoxuhai/pcl.js (github.com)
- Accelerate the running through the simd or other tools.
- The direct method is to compile the volk to the simd version. Here consider if the hot path is in volk function, and obviously, it will benefit many times from SIMD.
- ( the official support simd type is called wasm-simd-128bit, we just change the compile option and let emscripten tool-chain auto-generate vectorizable code) Porting SIMD code targeting WebAssembly — Emscripten 3.1.21-git (dev) documentation
- The main difficulty with any optimization effort will be the time it takes to rebuild the project. Any reductions to compile-time (or complexity) will make it easier to iterate on and profile new code.