QT GUI Range: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
(add example flowgraph) |
||
| Line 1: | Line 1: | ||
This block creates a variable with a choice of widgets. The ID will be the variable name, so that ID can be used as a parameter in another block to make it adjustable in real-time. | |||
This block creates a variable with a | |||
Leave the label blank to use the variable id as the label. | Leave the label blank to use the variable id as the label. | ||
== Parameters == | |||
* Default Value The default value must be between the start and stop values. | |||
* Start | |||
* Stop | |||
* Step | |||
* Widget | |||
** Counter + Slider | |||
** Counter | |||
** Slider | |||
** Knob | |||
See [[GUI Hint]] for how to position the GUI within a window. | See [[GUI Hint]] for how to position the GUI within a window. | ||
[[File: | == Example Flowgraph == | ||
The following flowgraph has three QT GUI Range blocks for the variables 'volume', 'tuning', and 'sq_lvl'. | |||
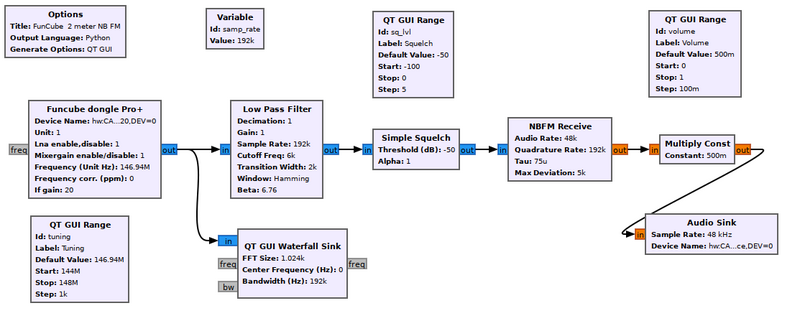
[[File:FunCube_2_meter_NB_FM_fg.png|800px]] | |||
The run-time window shows the three QT GUI Range widgets. | |||
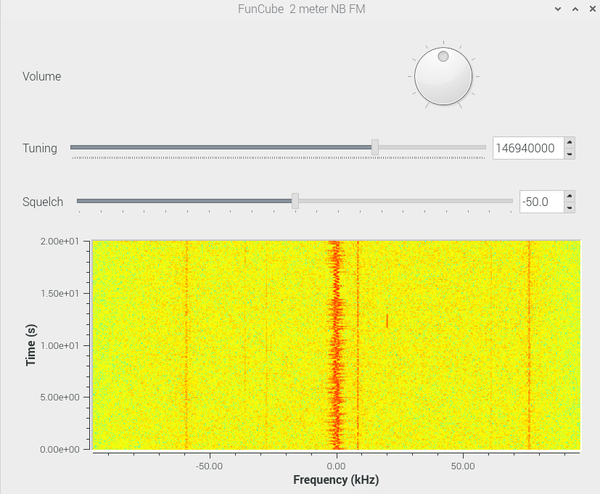
[[File:FunCube_2_meter_NB_FM_out.png|600px]] | |||
[[Category:Block Docs]] | |||
Revision as of 01:57, 16 April 2020
This block creates a variable with a choice of widgets. The ID will be the variable name, so that ID can be used as a parameter in another block to make it adjustable in real-time.
Leave the label blank to use the variable id as the label.
Parameters
- Default Value The default value must be between the start and stop values.
- Start
- Stop
- Step
- Widget
- Counter + Slider
- Counter
- Slider
- Knob
See GUI Hint for how to position the GUI within a window.
Example Flowgraph
The following flowgraph has three QT GUI Range blocks for the variables 'volume', 'tuning', and 'sq_lvl'.
The run-time window shows the three QT GUI Range widgets.