QT Designer Integration: Difference between revisions
No edit summary |
No edit summary |
||
| Line 36: | Line 36: | ||
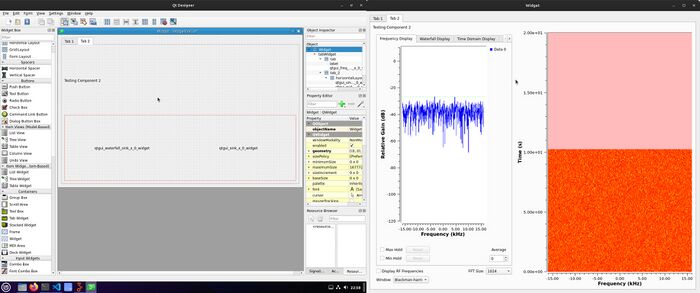
Qt Designer provides an intuitive interface for editing .ui files, allowing you to visually design and arrange your widgets. You can customize properties such as size, color, font, alignment, and more to match your application's design language. | Qt Designer provides an intuitive interface for editing .ui files, allowing you to visually design and arrange your widgets. You can customize properties such as size, color, font, alignment, and more to match your application's design language. | ||
[[File:Creating_custom_layout.gif]] | |||
== Integrating .ui Files == | == Integrating .ui Files == | ||
Revision as of 18:25, 16 August 2023
| Beginner Tutorials
Introducing GNU Radio Flowgraph Fundamentals
Creating and Modifying Python Blocks DSP Blocks |
Qt Integration in GNU Radio
This wiki page aims to guide through the process of integrating Qt GUI components into our GNU Radio projects. Qt provides a powerful framework for creating interactive and visually appealing graphical user interfaces, and integrating it with GNU Radio can enhance the user experience of our flowgraphs.
Introduction
Qt is a cross-platform C++ framework for developing applications with rich graphical user interfaces. Integrating Qt GUI components within our GNU Radio projects enables us to design and customize the appearance and behavior of our flowgraphs' user interfaces.
Creating Custom Layouts
Creating custom layouts in Qt allows us to arrange and organize our GUI elements in a way that best suits our application's needs. We can create layouts such as grids, stacked widgets, and more, to achieve a well-structured and visually appealing interface.
To create a custom layout:
1. Open your GNU Radio Companion (GRC) flowgraph.
2. Add the desired gr-qtgui widgets to your flowgraph.
3. Save your flowgraph.
4. Generate a .ui file by navigating to "Top Horizontal Bar" > "Generate .ui Form for Flowgraph."
5. Open the generated .ui file in Qt Designer to create and customize your layout.
Editing .ui Files in Qt Designer
Qt Designer provides an intuitive interface for editing .ui files, allowing you to visually design and arrange your widgets. You can customize properties such as size, color, font, alignment, and more to match your application's design language.
Integrating .ui Files
Once you've created and customized your layout in Qt Designer, you can integrate it into your GNU Radio project:
1. Load the .ui file in your Python code using the `uic` module.
2. Use the loaded .ui file to set the layout of your main application window.
Running the Custom Layout
Running your custom layout is as simple as executing your Python script. Your GUI will reflect the design and arrangement you created in Qt Designer, providing a user-friendly interface for your flowgraph.
Tips and Considerations
Here are some tips and considerations to keep in mind when working with Qt integration in GNU Radio:
- No Layout : This error might occurs when we do not set a layout for our widget